Global Genes
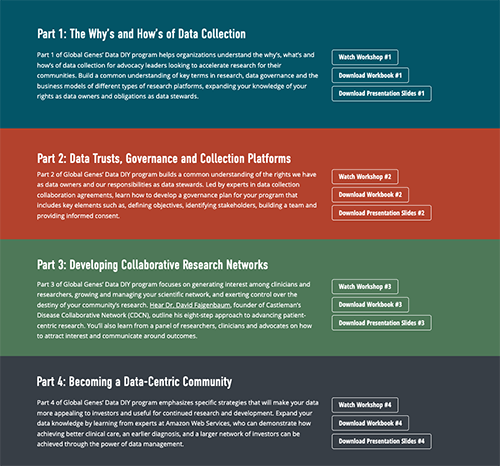
lobal Genes, a nonprofit dedicated to individuals and families affected by rare diseases, needed to modernize their digital platform to better serve a global, often underserved, community. The project aimed to improve discovery of events, resources, and connections between users with shared conditions or interests—powered by user-centered design and machine learning
Project Overview
Role: Senior Product Designer / UX Lead
Team: UX, engineering, content strategy, data science,
community engagement, executive stakeholders
Timeline: June 2022 – February 2023
Problem & Context
Global Genes Website Redesign & Smart Event Matching

Problem
Solution
- Redesigned the site architecture and navigation for clarity, flexibility, and accessibility
- Implemented machine learning to personalize event and resource recommendations
- Integrated the Data DIY training series to empower patients and advocates as data stewards
- Built a responsive, mobile-first design that served users across devices and abilities
- Enabled researcher access to the Rare Data Exchange, surfacing community-contributed insights
- Created an easy-to-manage backend and trained the Global Genes team for long-term autonomy
- Unified voice, tone, and visuals across all touchpoints to reinforce Global Genes’ mission
Impact
Redesigned site architecture, navigation, and content access led to faster discovery of resources and a smoother user journey—especially for users navigating complex or rare disease-related challenges.
Greater Community Connection
ML-powered recommendations helped users find relevant events, toolkits, and peers, increasing participation in support initiatives and rare disease events.
Empowered Research Access
Researchers gained improved access to the Rare Data Exchange, enabling better use of patient-contributed data and advancing condition-specific insights.
Expanded Global Reach
The platform’s new architecture supported multilingual access and localization, making Global Genes’ content and tools more accessible to international audiences.
Increased Digital Metrics
Post-launch saw measurable lifts in:
- Website traffic: ↑ 23% increase in unique visits within 6 months
- Toolkit downloads: ↑ 2.3× boost in downloads of condition-specific toolkits
- Speaking engagement sign-ups: ↑ 28% increase in registrations following event recommendations
- Social media followers: ↑ 12% growth across platforms (primarily Facebook + Instagram)
- Email newsletter subscriptions: ↑ 35% increase in opt-ins due to redesigned signup flows and resource CTAs
Stronger Brand Identity
The redesign brought clarity and cohesion to Global Genes’ brand, ensuring consistency across web, email, and social—leading to deeper user trust and broader awareness.
Sustainable Site Management
The backend was built for long-term scalability. The Global Genes team now has full autonomy over content updates, supported by custom CMS training provided at launch.
Research & Insights
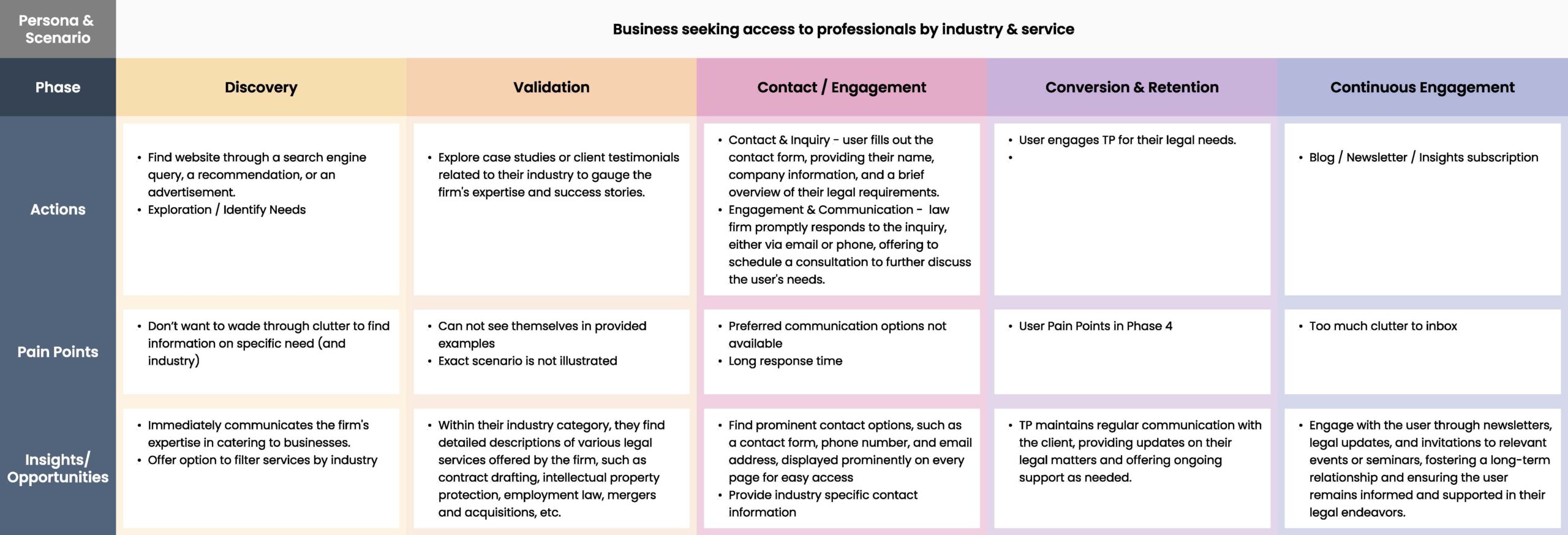
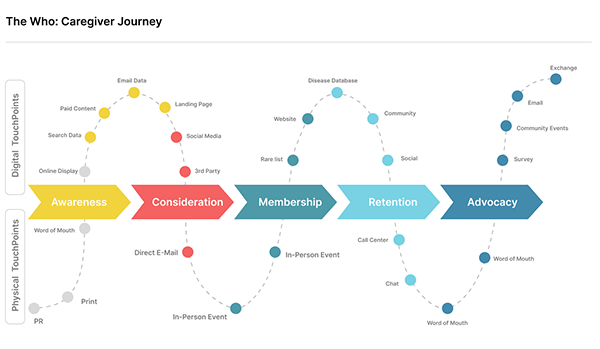
Persona & Journey Mapping
Content & Tech Ecosystem Audit
Accessibility & Navigation Analysis
SEO & Analytics Review
Data Strategy Integration
Pain Points & Context
Global Genes is a nonprofit that supports over 400 million people worldwide living with rare diseases. Despite its mission and resource-rich platform, the organization’s previous website wasn’t meeting the needs of its community.
Users—often newly diagnosed patients, caregivers, or advocates—faced challenges such as:
- Disconnected, hard-to-navigate content
- Limited ways to discover relevant resources, events, or support communities
- Accessibility barriers for low-tech or global users
- Outdated backend tools that made content updates and maintenance difficult
Global Genes needed a redesigned platform that would:
- Make critical information easier to find and understand
- Help users connect with peers and events relevant to their conditions
- Empower researchers with streamlined access to shared data
- Scale globally while remaining inclusive and compliant
Data DIY training model needed
Solution Prioritization Matrix
Feature / Solution
Impact
Feasibility
Urgency
Strategic Alignment
Priority
High Priority
Helps users discover relevant events and resources via behavioral + profile data.
→ High impact, medium feasibility, high alignment
Redesigned Information Architecture
Improves wayfinding and access to toolkits, events, and condition-specific content.
→ High impact, high feasibility, core to user success
Data DIY Training Integration
Empowers users to understand and steward health data through 4-module series.
→ High strategic value, medium urgency, unique differentiator
Rare Data Exchange Access
Enables researchers to explore patient-contributed condition data.
→ Medium urgency, high innovation, high impact on research partners
Plain Language + Accessibility Rewrite
Delivers readable, emotionally attuned content for low-literacy and global users.
→ High impact, broad reach, foundational to UX
Medium Priority
Streamlines giving and improves conversion on mobile devices.
→ Good impact, low complexity, medium strategic importance
SEO + Email Growth Optimization
Boosts reach and subscriber engagement.
→ Medium impact, high feasibility
Backend CMS + Staff Training
Gives Global Genes autonomy over content management and maintenance.
→ Operational value, medium complexity
Low Priority
Refreshes tone and content consistency across Instagram, Facebook, etc.
→ Nice to have, low urgency, can be phased post-launch
Heuristics Evaluation
Scattered and untagged resources
Lack of personalization or filtering
Outdated tech and UX patterns
No clear data infrastructure
Before

After

Visual Design & Content Experience

Responsive, Modern Design
Consistent Call-to-Action Strategy
Real People, Real Stories
Emotionally Intelligent Messaging
Accessible Information Architecture
Feature Highlight
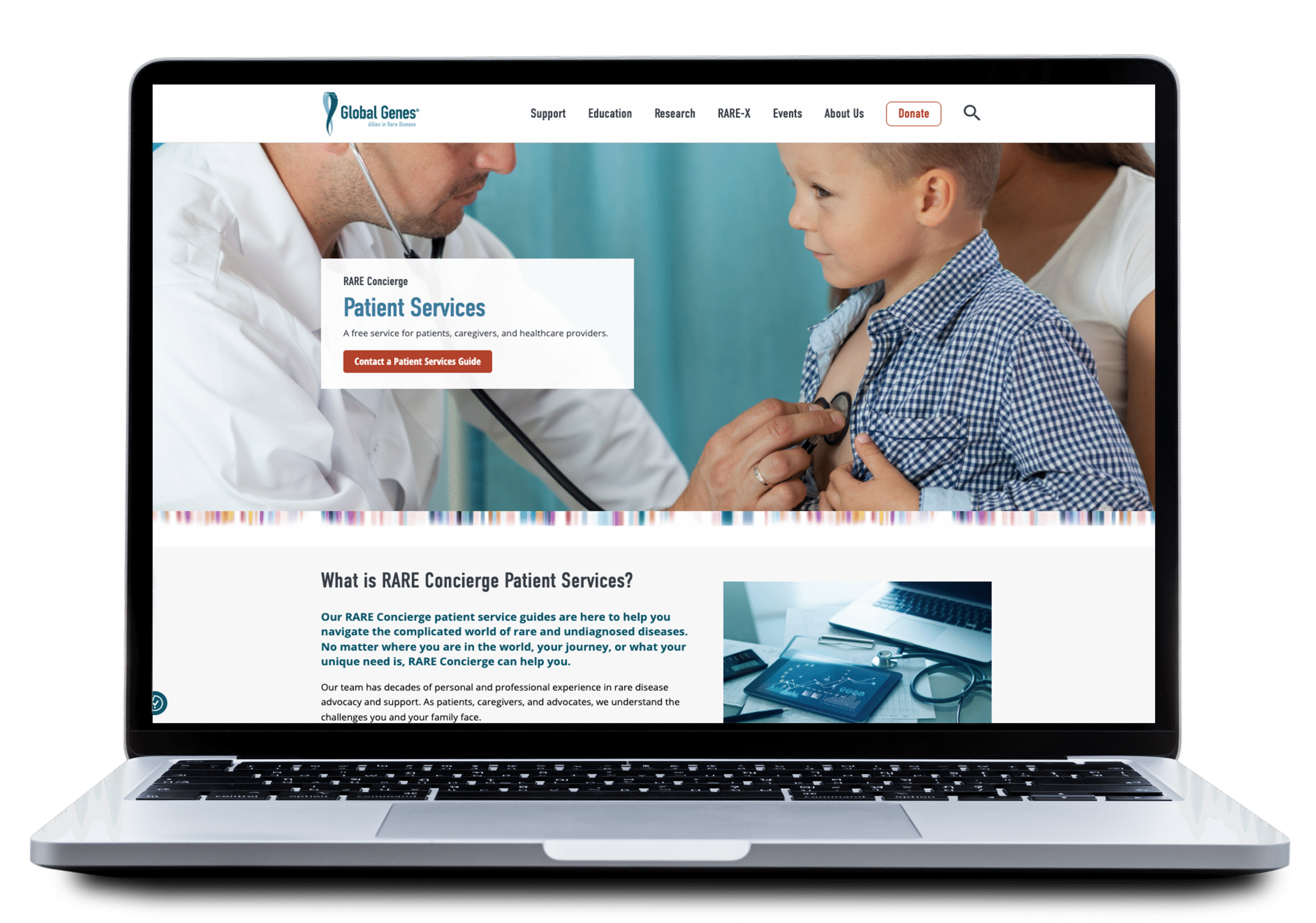
Data DIY Training

The Ask
Challenge
To support this, we:
- Designed a modular content experience that guides users through each progressive training
- Used inclusive, plain-language content design to reduce intimidation around technical data concepts
- Positioned Data DIY as a core pillar of the homepage and navigation, signaling its priority to the organization and its community
- Created space for storytelling and video, allowing real-world patient advocates to share their data empowerment journey
CHALLENGE
Global Genes—a leading nonprofit supporting the rare disease community—had a sprawling website filled with vital resources, but the user experience was disjointed. Content was difficult to find, resources were scattered, and outdated technology limited accessibility and real-time data updates. Despite their strong mission, the digital platform wasn’t effectively serving the needs of patients, caregivers, or advocates navigating complex health journeys.
GOALS
- Redesign the website to deliver a seamless, accessible, and empowering experience for diverse audiences.
- Unify messaging, tone, and visual identity across all digital touchpoints.
- Build a modern, scalable technology stack to support future growth and content maintenance.
- Connect users with the right resources at the right time through personalized and intuitive UX.
- Strengthen engagement through improved SEO, social reach, and email conversion.
As UX and UI Lead, I directed a human-centered design process across research, strategy, design, and implementation. I partnered with stakeholders, product managers, and developers to:
- Conduct a full audit of content, architecture, and analytics.
- Lead stakeholder interviews and persona development to align the experience with community needs.
- Design an intuitive, responsive UI with a modular system for disease and resource exploration.
- Architect a tech stack that integrates real-time data and simplifies backend workflows.
- Create messaging frameworks and channel strategies for social, email, and events.
- Oversee implementation and train internal teams for long-term site management.
The end result: a cohesive, accessible digital platform that significantly improved user engagement, resource discovery, and brand reach—furthering Global Genes’ mission to serve 400 million people affected by rare disease worldwide.
Technology, Analytics & UX Audit
From the outset, I partnered with stakeholders and a cross-functional team to define a strategic vision grounded in empathy, functionality, and clarity. We began with comprehensive research—including UX audits, stakeholder interviews, and user behavior analysis—to uncover pain points around navigation, accessibility, and discoverability.
These insights fueled the design direction. I developed a new information architecture and modular design system that prioritized user autonomy, allowing visitors to self-identify their needs and dive deeper into content pathways at their own pace. Accessibility best practices were embedded throughout, ensuring the platform met the diverse needs of its global audience.
Beyond UX and interface design, I played a central role in aligning the website’s technical and marketing ecosystems. Working with SEO strategists, I supported the development of a content and keyword strategy that elevated organic visibility while reinforcing Global Genes’ thought leadership. I also collaborated with developers to integrate third-party tools, streamline backend systems, and ensure long-term scalability.
The outcome was more than a website redesign—it was a reimagining of the user experience through the lens of design thinking. The new Global Genes platform is intuitive, responsive, and future-ready—delivering clarity, connection, and confidence to a community that depends on timely, trustworthy information.
Tools Used
My Role / Deliverables
Deliverables included:
Revised Sitemap
Informed by stakeholder workshops and user research, I restructured the sitemap to improve resource discoverability, streamline navigation, and simplify entry points for multiple audience types.
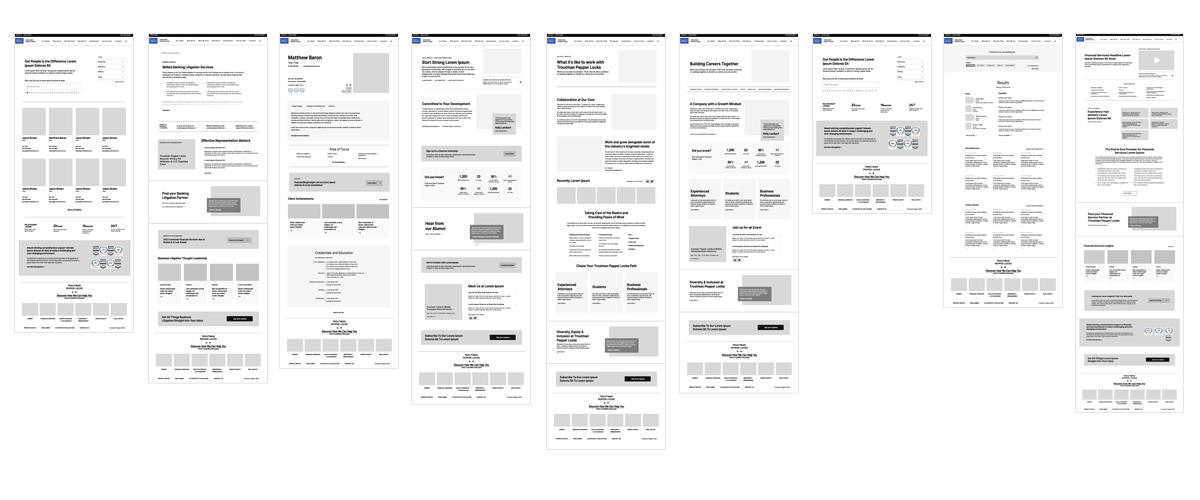
Core Page Wireframes
Developed both low- and high-fidelity wireframes for key user pathways—including resource libraries, community engagement hubs, and condition-specific content pages—to ensure clarity and consistency across the user journey.
User Journey Mapping
Created a detailed journey map capturing behavioral patterns, decision-making touchpoints, and emotional states of users—from initial visit through to content exploration and resource conversion.
CMS Platform Recommendation
Conducted a platform assessment and confirmed WordPress as the ideal CMS, based on Global Genes’ editorial workflows, ease of content management, accessibility features, and scalability for future growth.
Technology & Systems Integration Plan
Outlined how the redesigned website would interface with Global Genes’ existing ecosystem, including marketing tools, donor platforms, CRM systems, and third-party plugins—ensuring smooth cross-platform functionality.
Measurement & Performance Framework
Defined key performance indicators (KPIs) for traffic, engagement, accessibility compliance, SEO impact, and user satisfaction—establishing a baseline for ongoing optimization and impact measurement.
Tools Used
UX Audit & Insights
As UX and UI lead for the Global Genes website transformation, I worked closely with stakeholders and cross-disciplinary partners to reimagine how the organization connects with its global rare disease community. My role focused on crafting a strategy-led, user-first experience that addressed both organizational goals and community needs.
We began with an in-depth audit of the existing digital presence—reviewing content architecture, usability challenges, SEO performance, and technical constraints. Through stakeholder workshops, user research, and persona mapping, we uncovered critical gaps in how patients, families, and researchers navigated the site and accessed resources.
From these insights, I led the design of an intuitive and accessible user interface that simplified search and discovery. We created a clean, responsive layout and improved content hierarchy to ensure users could find relevant disease-specific resources with ease. Simultaneously, we architected a new technology stack that aggregated real-time data from various sources—ensuring that disease information remained up to date and actionable.


Tools Used
UX Audit & Insights
Our team also created a comprehensive content and communication strategy, including messaging guidelines, tone of voice aligned with patient perspectives, and a multi-channel outreach plan across social, email, and events. This helped unify the Global Genes brand voice while extending its reach.
To support scalability and sustainability, we built a powerful yet manageable backend system, trained internal teams to maintain the platform, and developed a flexible CMS framework tailored to editorial workflows.
Lo-Fidelity Wireframes

Hi-Fidelity Wireframes