Troutman Pepper Locke
Take a look at some of my recent projects where I’ve applied my design expertise to create impactful and user-focused solutions.
Case Study
Troutman Pepper Locke Web Design and Development


My Role / Deliverables
A revised sitemap based on stakeholder feedback and user research to improve content discoverability and streamline navigation.
Key page wireframes (low- and high-fidelity) that captured the ideal user journey across core areas such as practice pages, attorney bios, and thought leadership hubs.
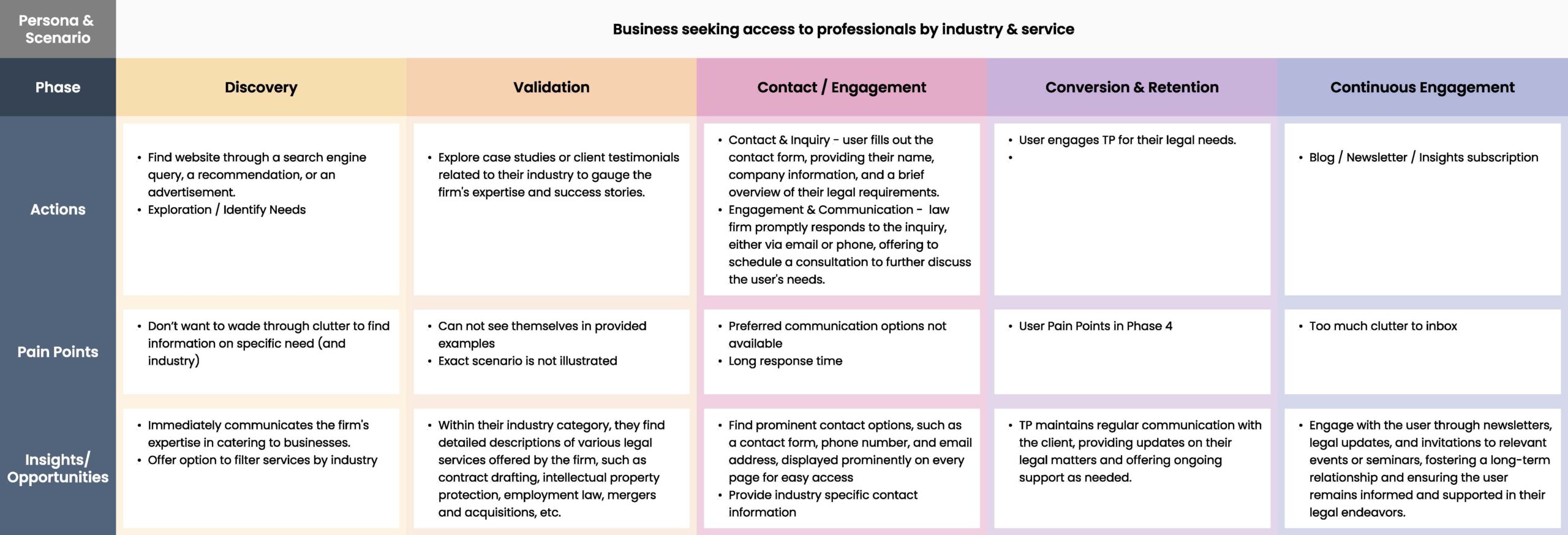
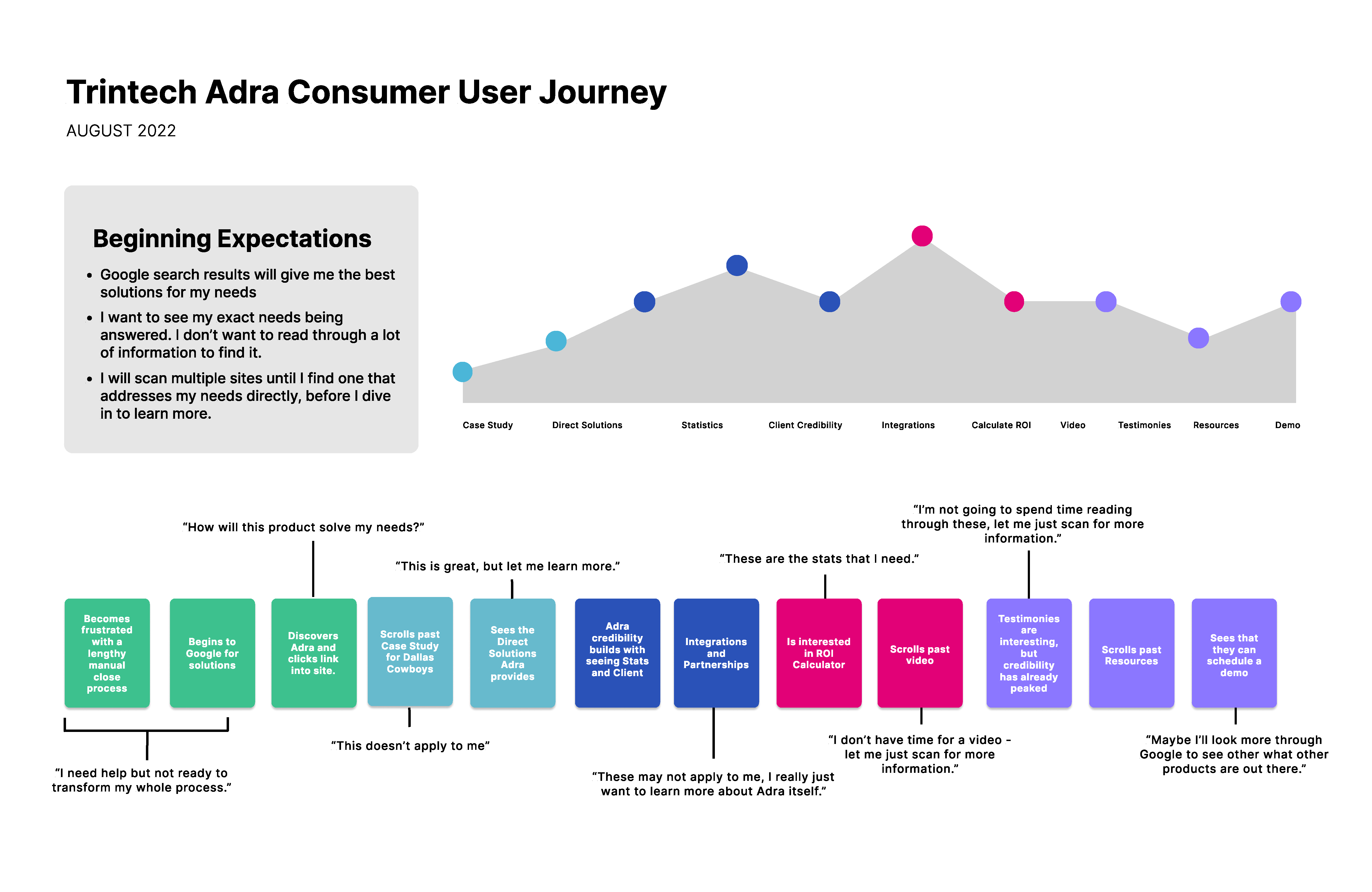
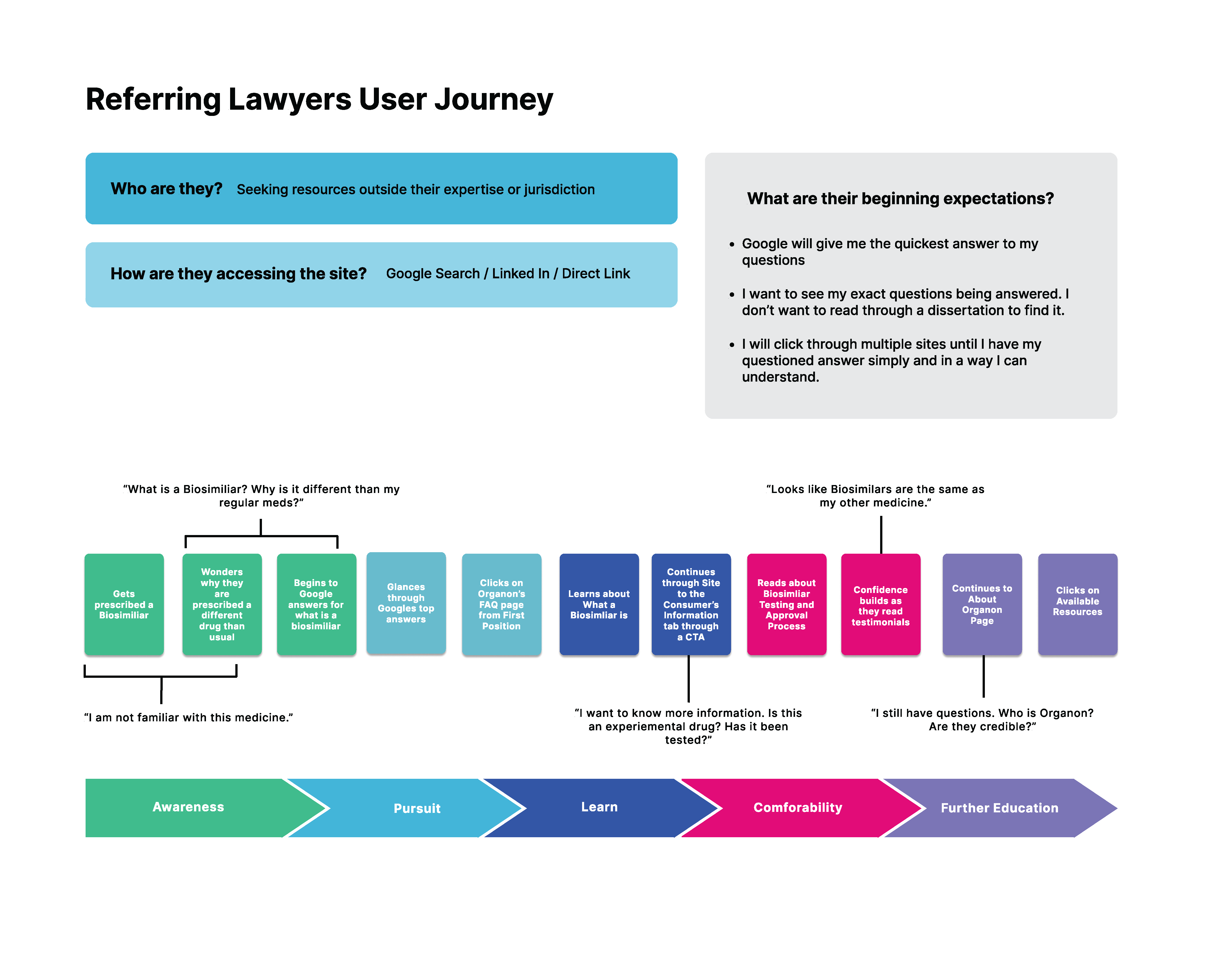
A customer journey map documenting user behavior and emotional touchpoints from site entry to conversion.
A CMS recommendation report, confirming WordPress as the best-fit platform based on Troutman Pepper’s editorial workflows and scalability needs.
A systems integration plan outlining how the website interfaces with internal platforms such as CRM, marketing automation, and attorney directory systems.
A measurement framework defining the KPIs—ranging from traffic and engagement to lead conversion and SEO performance—to track ongoing success.
Technology, Analytics & UX Audit
Partnering with a cross-functional team, I led a user-centered design process grounded in research, strategy, and measurable impact. Our engagement began with a deep dive analysis of Troutman Pepper’s digital presence—assessing the existing site’s usability, information architecture, technical performance, and analytics. These insights formed the foundation for a cohesive redesign strategy.
Additionally, I contributed to the development of a technology gap analysis that assessed current tools and platforms, identified underutilized resources, and mapped out recommendations for improved performance and integration.
Working closely with SEO strategists, I supported the creation of a dual keyword strategy—balancing branded and non-branded terms—to strengthen visibility among both existing clients and new prospects. Our SEO approach also prioritized mobile UX, content quality, and technical optimization from day one.
The result was a scalable, accessible, and data-informed website designed to evolve with the firm’s long-term digital strategy—bringing together usability, technology, and brand expression in a unified experience.
Tools Used
Figma, Miro, Adobe Creative Suite, Google Analytics, Hotjar, Amplitude, FullStory
UX Audit & Insights
Tasked with leading the UX and UI design for the Troutman website I was able to partner with the site stakeholders to focus on client-centric innovation to create help to create a digital experience that reflects Troutman’s professionalism and expertise.
I contributed directly to a cross-functional team of 20 professionals, collaborating with product and visual designers, software engineers, product managers, researchers, and technical writers.
Thoughout the process, I led a user-centered process focused on aligning business goals with a modern, intuitive digital experience. I began by auditing the legacy site’s information architecture, usability, and analytics to uncover key pain points.
Through stakeholder interviews and persona development, I identified core user needs—especially around finding legal services, attorney bios, and thought leadership content. I then designed a modular component system and responsive UI that streamlined navigation while preserving Troutman’s professional brand. The result was a scalable, accessible website experience that improved content discoverability and positioned the firm for long-term digital growth.



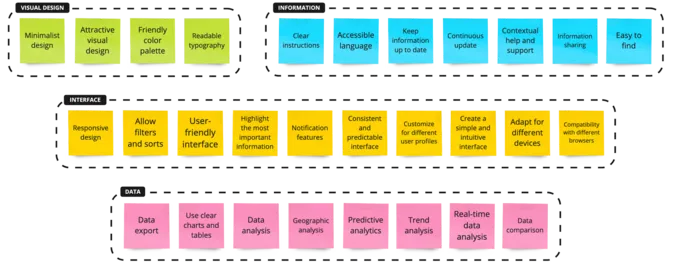
Insight Clustering

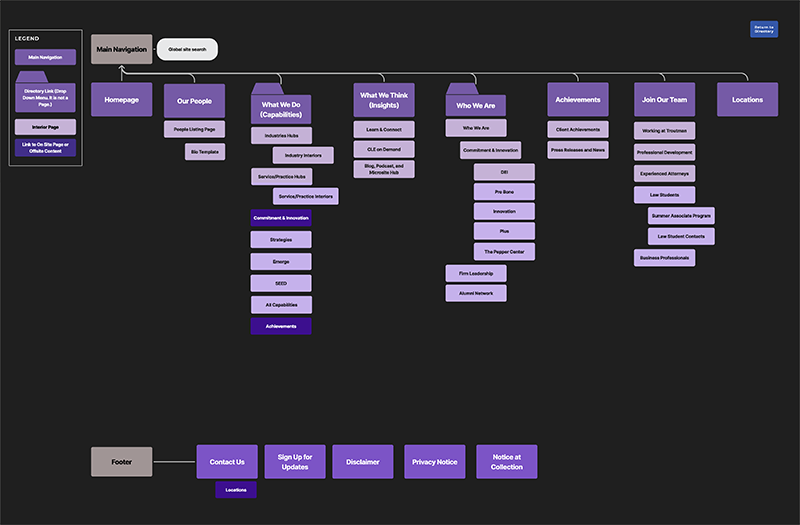
Information Architecture

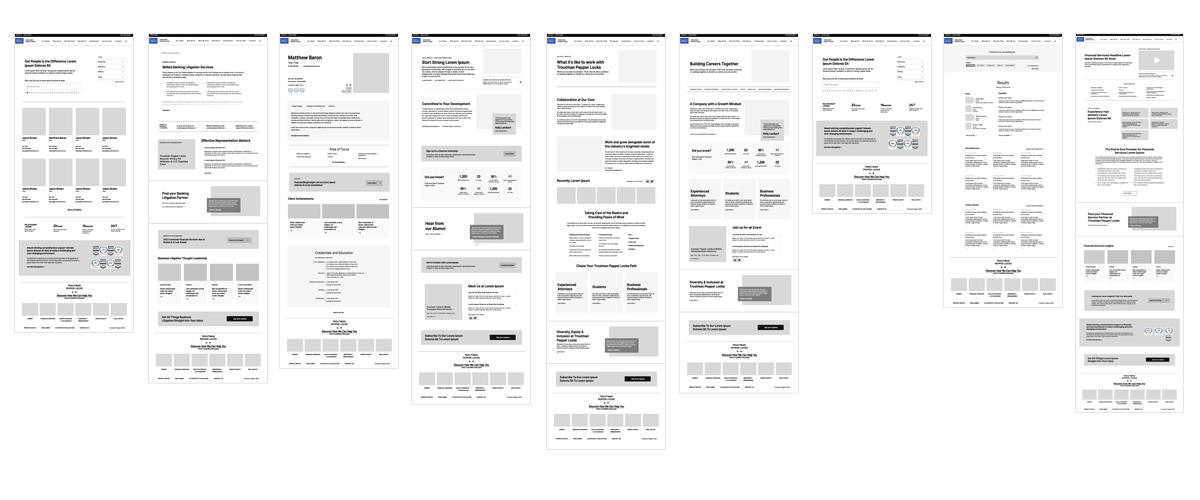
Lo-Fidelity Wireframes

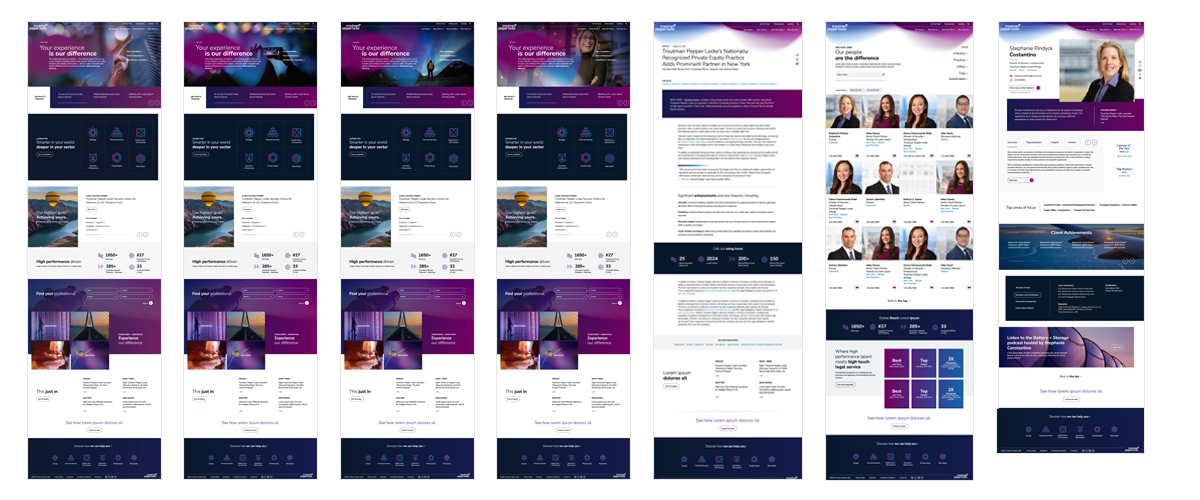
Hi-Fidelity Wireframes

UX Process

Research & Discovery
Ran usability testing with customers to understand pain points with research team.
Analyzed behavioral data using Data Analytics and reviewed feedback from Troutman stakeholders and customer community.
Researched competing automation platforms to identify best practices in workflow setup and monitoring.
Mapped potential use case and scene collaborative boards, translating technical challenges into actionable design insights.

Definition & Ideation
Mapped our user journeys to highlight major friction points.
Applied progressive disclosure principles to guide users gradually through complex steps.
Redesigned the Staff Bio interface to surface relevant workflows clearly.
Designed a comprehensive automation and metrics dashboard to centralize control, monitoring and troubleshooting.

Deployment & Iteration
Refined interface to align with Troutman Design System, ensuring interface consistency.
Introduced smart error handling, with clear alerts, suggested fixes, and interactive debugging tools for faster troubleshooting.
Optimized automation monitoring and giving users real-time visibility and control execution status and system performance
Refined through iterative testing, ensuring every addressed real user needs.
"At the heart of our process was the creation of a detailed site plan—a strategic blueprint that brought together research insights, creative direction, and technical requirements."
The Troutman Pepper website project marked a transformative step forward in aligning the firm’s digital presence with its forward-thinking brand. Grounded in deep research and a user-first mindset, the design process focused on improving content discoverability, elevating brand perception, and streamlining the user journey. My collaborative approach allowed us to integrate business goals, audience needs, and emerging digital best practices into a comprehensive site plan that guided every phase of design and development.
At the heart of our process was the creation of a detailed site plan—a strategic blueprint that brought together research insights, creative direction, and technical requirements. This included a revised sitemap grounded in user behavior analysis, wireframes that showcased intuitive page flows, and a final CMS recommendation that confirmed WordPress as the ideal platform for Troutman’s internal needs. We also delivered customer journey maps and a systems integration plan to ensure a seamless experience across internal tools and client-facing content.
During the process undertake guidance and input of stakeholders I also established a robust measurement framework, outlining KPIs aligned with Troutman’s business objectives to continuously track the site’s performance. From initial discovery through to final hand-off, I ensured the design and functionality worked together to drive engagement, inspire trust, and support conversion. The result is a scalable, accessible website that will grow with the firm—rooted in strategy, shaped by insight, and designed for real-world impact.